
发表日期: 2021-05-07 09:30:47 浏览次数:81
温县申请400电话费用【温县企业全国热线电话办理】温县开通400电话电信价格、温县微信公众号代运营外包托管、温县网店编辑装修美工、温县网站推广优化大概需要多少钱
温县,隶属于河南省焦作市,地处豫北平原西部,南滨黄河,北依太行,截至2017年,全县总面积481.3平方千米,辖7个乡镇、4个街道,262个行政村,总人口46.8万,县政府驻温泉街道。 [1]
古时因境内有温泉而得名,在夏时被称温国,明清隶属怀庆府辖。温县诞生了思想家卜商、三国著名政治家军事家司马懿、北宋画家郭熙等历史名人,是太极拳发源地,温、苏等姓氏起源地。全国闻名的“武术之乡” [2] 、“怀药之乡”和优质小麦种子基地,中国十大休闲旅游县。 [1] [3]
2018年,温县完成地区生产总值296.61亿元,城镇居民人均可支配收入达到27876元,农村居民人均可支配收入达到16258元。 [4-5]
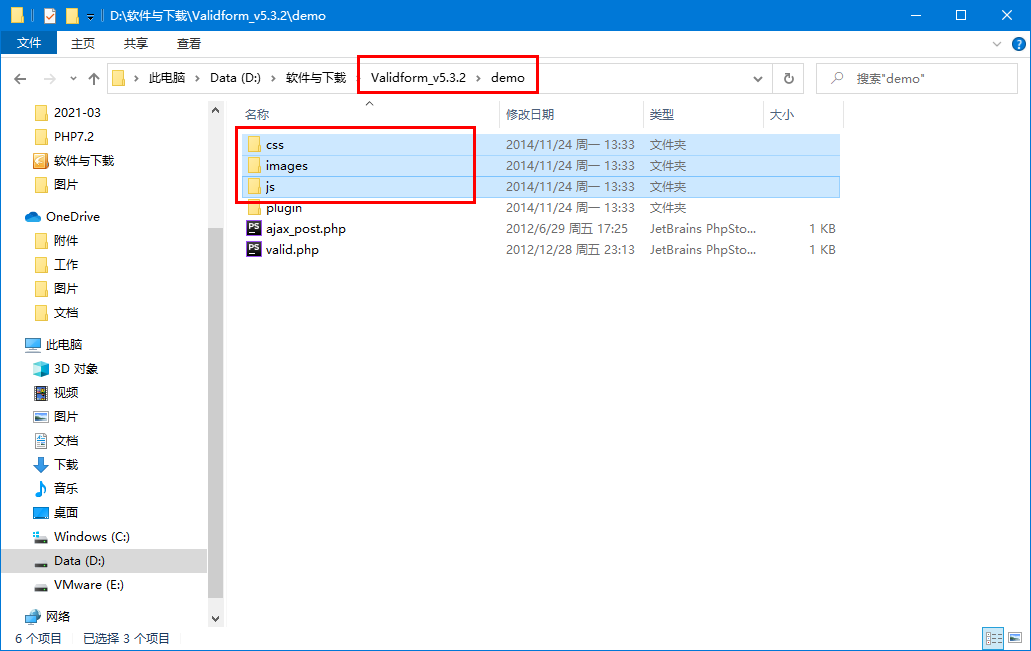
将下载的文件夹中的三个静态文件(如图)放入你自己指定目录下。

由于Validfrom基于jQuery,所以需要先引入jQuery。
<script type="text/javascript" src="/validform_v5.3.2/js/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="/validform_v5.3.2/js/Validform_v5.3.2_min.js" ></script>
<link rel="stylesheet" href="/validform_v5.3.2/css/style.css" />
请查看下载文件中的style.css,把里面Validform必须部分除外的全部注释掉(文件里这个注释 "/*==========以下部分是Validform必须的===========*/" 之后的部分是必须的)。之前发现有部分网友把整个style.css都引用在了页面里,然后发现样式冲突了。
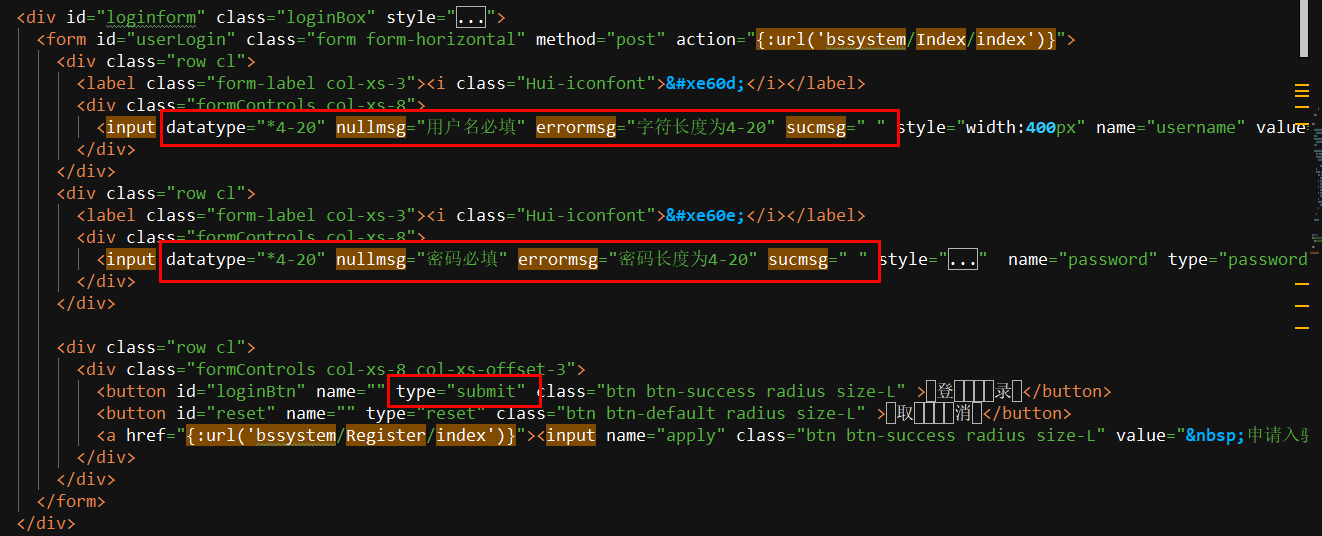
红框中是用于Validform验证的HTML元素属性。

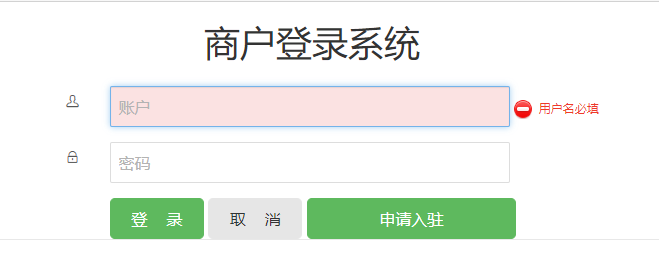
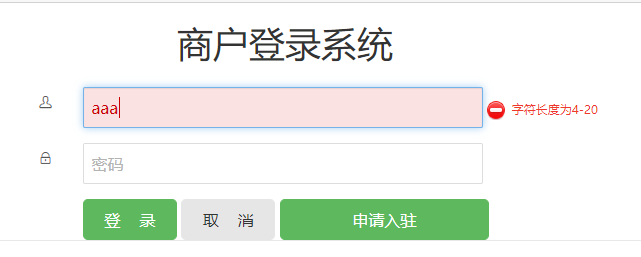
直接调用Validform()方法。
$('#userLogin').Validform({tiptype: 3}) // #userLogin是form表单id$('#userLogin').Validform({
tiptype: 3,
beforeSubmit: function (form) {
let postData = $('#userLogin').serializeArray();
let loginUrl = $('#userLogin').attr('action');
let indexUrl = SCOPE.indexUrl;
$.ajax({
url: '/public/bssystem/Login/login', //url直接写明确,也可以是框架解析的url data: postData,
type: 'post',
timeout: 1000,
cache: false,
success: function (result) { // console.log(result);
if(result.code===1){
layer.alert('登录成功,正在进入...', {title: '提示', time: 2000, btn: '', end: function () {
location.assign('/public/bssystem/Index/index'); //url直接写明确,也可以是框架解析的url }});
}else { if (result.code === -10) {
layer.alert(result.msg, {title: '警告'});
} else if (result.code === -20) {
layer.alert(result.msg, {title: '警告'});
} else if (result.code === -30) {
layer.alert(result.msg, {title: '警告'});
} else if (result.code === -40) {
layer.alert(result.msg, {title: '警告'});
} else {
layer.alert('未知错误', {title: '错误'});
}
}
},
beforeSend: function (xhr) {
$('#loginBtn').html(' 正 在 登 录 . . .');
},
complete: function (xhr) {
$('#loginBtn').html(' 登 录 ');
},
error: function (xhr) { // console.log(xhr);
if(xhr.status==0){
layer.alert('系统繁忙,稍后再试~~'); return;
}
layer.alert(xhr.status+': '+xhr.statusText);
}
}); return false; //返回false则不自动提交表单
}
});以下是用于Validform验证的常用属性,绑定在需要验证的HTML属性上。
1**6-16-16-182.nullmsg: 当表单元素值为空时的提示信息,不绑定,默认提示"请填入信息!" 3457.recheck="password1",检查当前元素的值跟是否跟该表单下name为"password1"8.ajaxurl: 指定ajax实时验证的后台文件的地址
以下是用于Validform({ })方法里的常用属性与方法,以对象的形式传入。
1).btnSubmit
指定当前表单下的哪一个按钮触发表单提交事件,如果表单下有submit按钮时可以省略该参数。2).btnReset
绑定点击重置表单事件的按钮;3).tiptype
可用的值有:1、2、3、4和function函数,默认为1。 3、4是5.2.1版本新增 1=> 自定义弹出框提示; 2=> 侧边提示(会在当前元素的父级的next对象的子级查找显示提示信息的对象,表单以ajax提交时会弹出自定义提示框显示表单提交状态); 3=> 侧边提示(会在当前元素的siblings对象中查找显示提示信息的对象,表单以ajax提交时会弹出自定义提示框显示表单提交状态); 4=> 侧边提示(会在当前元素的父级的next对象下查找显示提示信息的对象,表单以ajax提交时不显示表单的提交状态);5).beforeCheck function(curform){}
在表单提交执行验证之前执行的函数,curform参数获取到的是当前表单对象。
函数return false的话将不会继续执行验证操作;6).beforeSubmit function(curform){}
在表单验证通过,提交表单数据之前执行的函数,data参数是当前表单对象。
函数return false的话表单将不会提交;7).callback function(data){}
在使用ajax提交表单数据时,数据提交后的回调函数。返回数据data是Json对象:
函数return false的话表单将不会提交;



温县申请400电话费用【温县企业全国热线电话办理】温县开通400电话电信价格、温县微信公众号代运营外包托管、温县网店编辑装修美工、温县网站推广优化大概需要多少钱



 服务热线
服务热线
 顶部
顶部
备案号: 苏ICP备11067224号
CopyRight © 2011 书生商友信息科技 All Right Reserved
24小时服务热线:400-111-6878 E-MAIL:1120768800@qq.com QQ:1120768800
网址: https://www.768800.com 网站建设:上往建站
关键词: 网站建设| 域名邮箱| 服务器空间| 网站推广| 上往建站| 网站制作| 网站设计| 域名注册| 网络营销| 网站维护|
企业邮箱| 虚拟主机| 网络建站| 网站服务| 网页设计| 网店美工设计| 网站定制| 企业建站| 网站设计制作| 网页制作公司|
400电话办理| 书生商友软件| 葬花网| 调温纤维| 海洋馆运营维护| 北京保安公司| 殡仪馆服务| 殡葬服务| 昌平殡葬| 朝阳殡葬|
欢迎您免费咨询,请填写以下信息,我们收到后会尽快与您联系
服务热线:400-111-6878