巢湖微信公众号开发公司、巢湖微信小程序制作费用、巢湖客户端APP软件需要大概多少钱【巢湖小程序搭建开发】巢湖企业微信服务号代运营制作、巢湖公众号推文编辑排版外包价格
巢湖(别称:南巢、居巢)是安徽省合肥市代管的县级市,位于安徽省中部,是古人类的起源地。
巢湖属北亚热带湿润季风气候区,有巢湖、鼓山、银屏山等景点,是中国最大的水泥建材生产基地、中国最大的渔网生产基地、中国十大钢构生产基地之一和中国著名温泉之乡。
HTML5 浏览器支持
你可以让一些较早的浏览器(不支持HTML5)支持 HTML5。
HTML5 浏览器支持
现代的浏览器都支持 HTML5。
此外,所有浏览器,包括旧的和最新的,对无法识别的元素会作为内联元素自动处理。
正因为如此,你可以 "教会" 浏览器处理 "未知" 的 HTML 元素。
 | 甚至你可以教会 IE6 (Windows XP 2001) 浏览器处理未知的 HTML 元素。 |
|---|
将 HTML5 元素定义为块元素
HTML5 定了 8 个新的 HTML 语义(semantic) 元素。所有这些元素都是 块级 元素。
为了能让旧版本的浏览器正确显示这些元素,你可以设置 CSS 的 display 属性值为 block:
实例
header, section, footer, aside, nav, main, article, figure {
display: block;
}
为 HTML 添加新元素
你可以为 HTML 添加新的元素。
该实例向 HTML 添加的新的元素,并为该元素定义样式,元素名为 <myHero> :
实例
<!DOCTYPE html><html><head><meta charset="utf-8"> <title>为 HTML 添加新元素</title><script>
document.createElement("myHero")
</script><style>
myHero {
display: block; background-color: #ddd; padding: 50px; font-size: 30px;}
</style> </head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
<myHero>我的第一个新元素</myHero>
</body></html>
JavaScript 语句 document.createElement("myHero") 是为 IE 浏览器添加新的元素。
Internet Explorer 浏览器问题
你可以使用以上的方法来为 IE 浏览器添加 HTML5 元素,但是:
 | Internet Explorer 8 及更早 IE 版本的浏览器不支持以上的方式。 |
|---|
我们可以使用 Sjoerd Visscher 创建的 "HTML5 Enabling JavaScript", " shiv" 来解决该问题:
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
以上代码是一个注释,作用是在 IE 浏览器的版本小于 IE9 时将读取 html5.js 文件,并解析它。
注意:国内用户请使用本站静态资源库(Google 资源库在国内不稳定):
<!--[if lt IE 9]>
<script src="http://cdn.static.runoob.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
针对IE浏览器html5shiv 是比较好的解决方案。html5shiv主要解决HTML5提出的新的元素不被IE6-8识别,这些新元素不能作为父节点包裹子元素,并且不能应用CSS样式。
完美的 Shiv 解决方案
实例
<!DOCTYPE html><html><head><meta charset="utf-8"><title>渲染 HTML5</title>
</head>
<body>
<h1>我的第一篇文章</h1>
<article>菜鸟教程 —— 学的不仅是技术,更是梦想!!!</article>
</body></html>
html5shiv.js 引用代码必须放在 <head> 元素中,因为 IE 浏览器在解析 HTML5 新元素时需要先加载该文件。
可拆卸!微软全新双屏折叠 Surface 专利曝光
2020-06-29 07:02
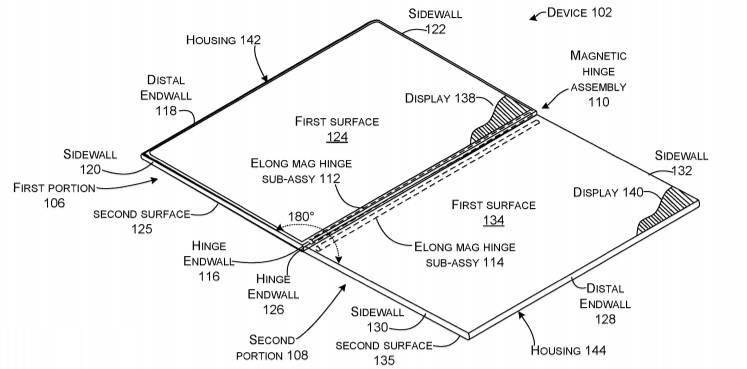
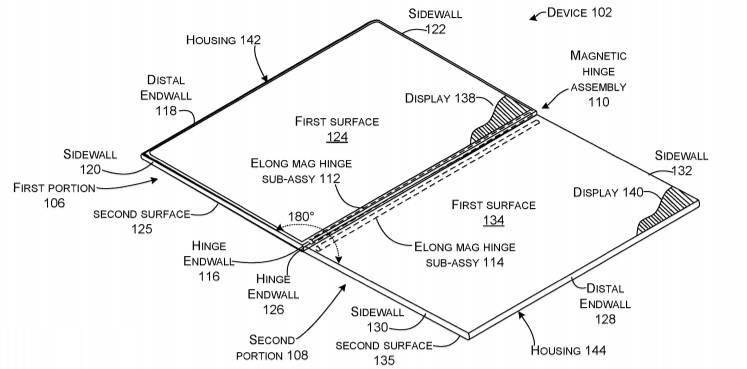
IT之家6月29日消息 去年,微软发布了两款Surface双屏折叠新品,分别是Surface Neo和Surface Duo,一款Windows 10X设备,一款是安卓设备。现在一项专利表明,微软正计划通过其改进的磁性铰链系统推进未来的双屏硬件发展。
美国专利商标局USPTO于2020年5月14日发布了一种“铰接设备”新专利。
微软在文件中揭示,它如何使用细长磁性铰链组件将两个显示屏放在双屏硬件上,从而实现同步、可旋转和模块化。
微软指出,获得专利的设备包括两个部分,这些部分可以通过磁性铰链组件可旋转地固定。铰链组件包括两个带有磁体的部分,微软表示将使用铁磁性材料(例如铁)吸引到组件的磁体上。

IT之家获悉,有趣的是,微软补充说,用户可以将第一部分和第二部分分开以单独使用,这是Surface Book系列目前提供的一项功能。
“此外,用户可以分离设备部分并单独使用它们。因此,从一个角度来看,当前的磁性铰链组件实施方式可以看作是虚拟铰链。”
微软认为,这种配置还可以防止损坏磁性铰链子组件。例如,两个部分之间的间隙减小以及周围环境的材料将防止灰尘和沙粒等进入第一和第二部分,它们可能会干扰铰链并损坏设备。
根据该专利,磁性铰链子组件还将提供美观的外观设计。另外,磁性铰链组件仍将允许铰链端部彼此相对旋转,以允许向上旋转180返回搜狐,查看更多
巢湖微信公众号开发公司、巢湖微信小程序制作费用、巢湖客户端APP软件需要大概多少钱【巢湖小程序搭建开发】巢湖企业微信服务号代运营制作、巢湖公众号推文编辑排版外包价格